Come git it outdoorsy nerds! Recreation facilities for all (developers)!
The Recreation Information Database (RIDB) is a comprehensive database containing authoritative outdoor recreation facility information for most US federal agencies that provide recreation services including the National Park Service, US Forest Service and many, many others.
I’ve been following the progress since its inception and when the USDA came out with an API to access it I dove in to make a web map to access recreation facilities, from a map.
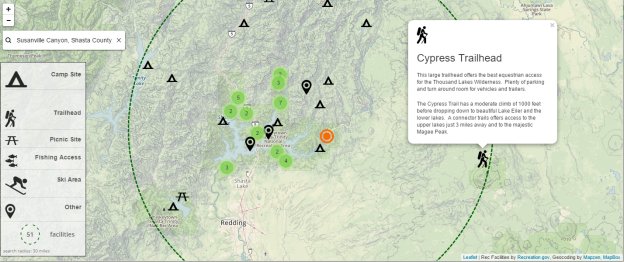
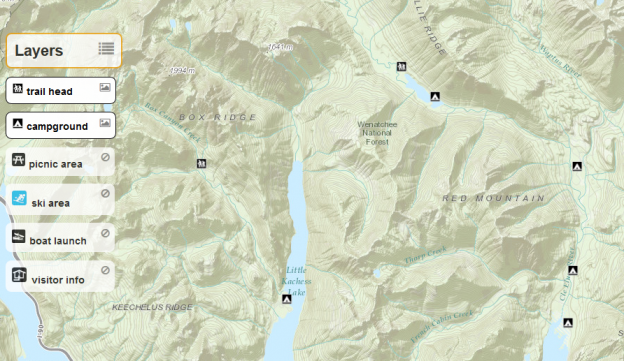
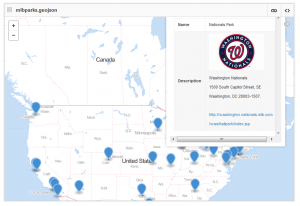
The application is pretty straightforward. You can pan and zoom the map and recreation facilities will be display with recognizable icons within the current extent or, if zoom level is far out, a predefined radius based on zoom level. Clustering keeps things tidy. I also used the Mapzen Search service along with the Mapzen Leaflet Geocoder to provide autocomplete search capability.
Give it a try here:
http://dev.brightrain.com/recreationer/
Source project:
https://github.com/brightrain/ridb-recreationer
The Services:
Recreation Information Database API
The Stack:
Mapbox for basemap