ArcGIS JS 3D Camera Setter
tl;dr
A simple way to grab arcgis js 4.x 3D camera json by copying the current camera state to your clipboard:
http://dev.brightrain.com/camera-setter/
code here
https://github.com/BrightRainSolutions/arc-camera-setter
Moar
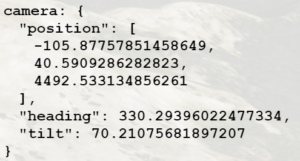
I’m building a 3D mapping app using the ArcGIS JS 4.x API that requires a new 3D camera position for each instance. This presented a funny problem because it is rather tedious to capture a specific camera position. Unlike a simpler, 2D map, in which you only have to set an extent or a center point with zoom level, a 3D camera has more variables that require you to take a pilot’s view of the earth. You need to set the position of the camera including coordinates and height, as well as the tilt of the camera and it’s heading.
While it’s kind of fun to just tweak it and refresh the page to get it just right, it takes a lot of tweaking!
So I built a simple tool that captures all of the properties of the camera and formats it in the json required to set the view of your 3D map and copies it to your clipboard.
It’s simple! A camera json object is created for the current 3D map view and displayed in the right panel. The copy button copies the json to your clipboard for direct use in your arcgis js 3D map view (sceneview). Just paste it right into your code.
Give it a try here
http://dev.brightrain.com/camera-setter/
and you can find the code here
https://github.com/BrightRainSolutions/arc-camera-setter
It includes a sample feature service for reference, but obviously you don’t have to. The 3D scene will work just fine.
Also, this could be used to create tour by using a series of camera positions, for example. (Potential future post…)