Custom Print Tool for SceneView in 4.4
**DISCLAIMER**the resulting pdf is in 2D.**
Here’s a link to my sample:
JS Bin – Collaborative JavaScript Debugging
*your browser will probably block the pdf by default, as it appears in a new tab or window
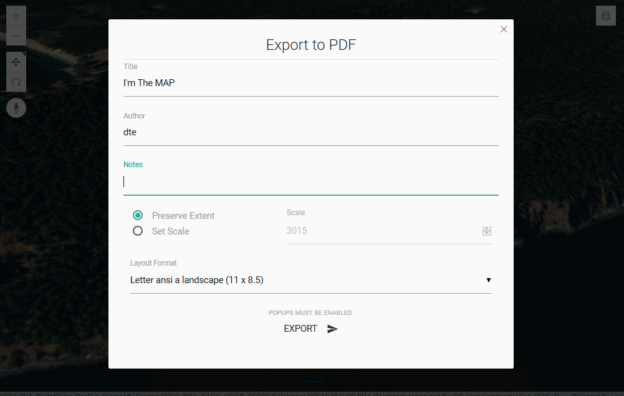
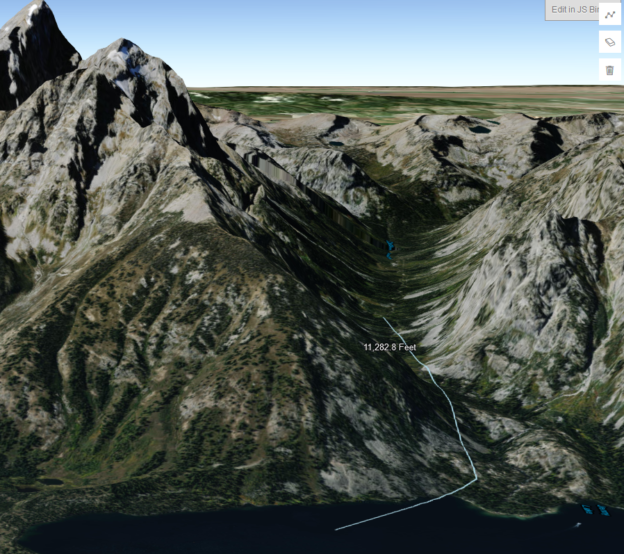
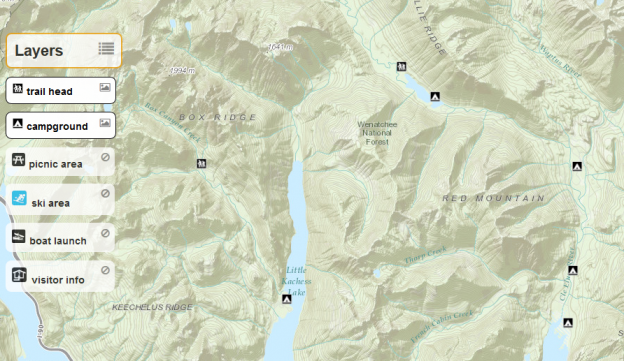
This is a print tool I made for a 3D app. It works by spinning up a transparent 2D map of the same area when the print button is clicked, and then uses that 2D map for the print task. When the tools modal is closed, the 2D map container is emptied, so it is not running behind the scenes unless the print modal is open. The widget was made using materialize, and the print task uses the default ArcGIS Online print (export web map) service.
I also implemented some simple error handling for the case when the browser’s popup blocker blocks the requested pdf like this:
function printResult(response) {
var url = response.url;
var newWindow = window.open(url);
if (!newWindow) {
$("#enablePopupModal").show();
}
}Hope this helps anyone trying to print in their 3D app!
Cheers